# 栅格瓦片图层(TileLayer)
栅格瓦片图层用于展示WMTS规格的栅格瓦片图层服务。
new aimap.TileLayer(layerOptions: Object)
# 初始化参数
# LayerOptions参数说明
| 字段名 | 类型 | 说明 |
|---|---|---|
| id | string | 默认值为${type}.${uuid},该值不允许重复。 |
| map | Map | 地图对象,如果设置,该图层会自动加载到地图中,如果未设置,需要手动加载图层:addTo(map)。 |
| zIndex | number | 图层在地图中所属的垂直方向的位置索引,默认为 0。 |
| minZoom | number | 能显示的最小的zoom level,默认 3。 |
| maxZoom | number | 能显示的最大的zoom level(但不包括这个Level),默认20。 |
data必须 | Data | 支持 WMTS 规格的栅格瓦片图层服务,具体参见:WMTS规格定义。 |
| dataId | string | 如果希望复用本图层的数据,可以指定一个字符串,在创建别的图层时,可以直接使用这个 id作为数据源。 |
| dataOptions | DataOptions | 数据源的其他配置项,包括数据源的级别范围,额外的处理流程等。具体参见:DataOptions 配置。 |
| style | Style | 本图层支持与栅格相关的样式配置,包括:栅格样式(Raster)。 |
# 示例
layer = new aimap.TileLayer({
map,
data: '你的WMTS服务地址',
style: {
'raster-opacity': 0.5
}
});
2
3
4
5
6
7
# 服务接入
创建栅格瓦片图层时,data字段需要填入符合 WMTS 规格的栅格瓦片服务。例如:
https://xxx.xxx/tiles?x={x}&y={y}&z={z}
如果您得到的服务地址并非这样的形式,比如使用超图的 iServer 或者 esri 的 ArcGIS Server,可以通过dataOptions的type字段来指定服务类型。
# 超图的 iServer
以下为接入通过超图的 iServer 发布的图层服务的说明。
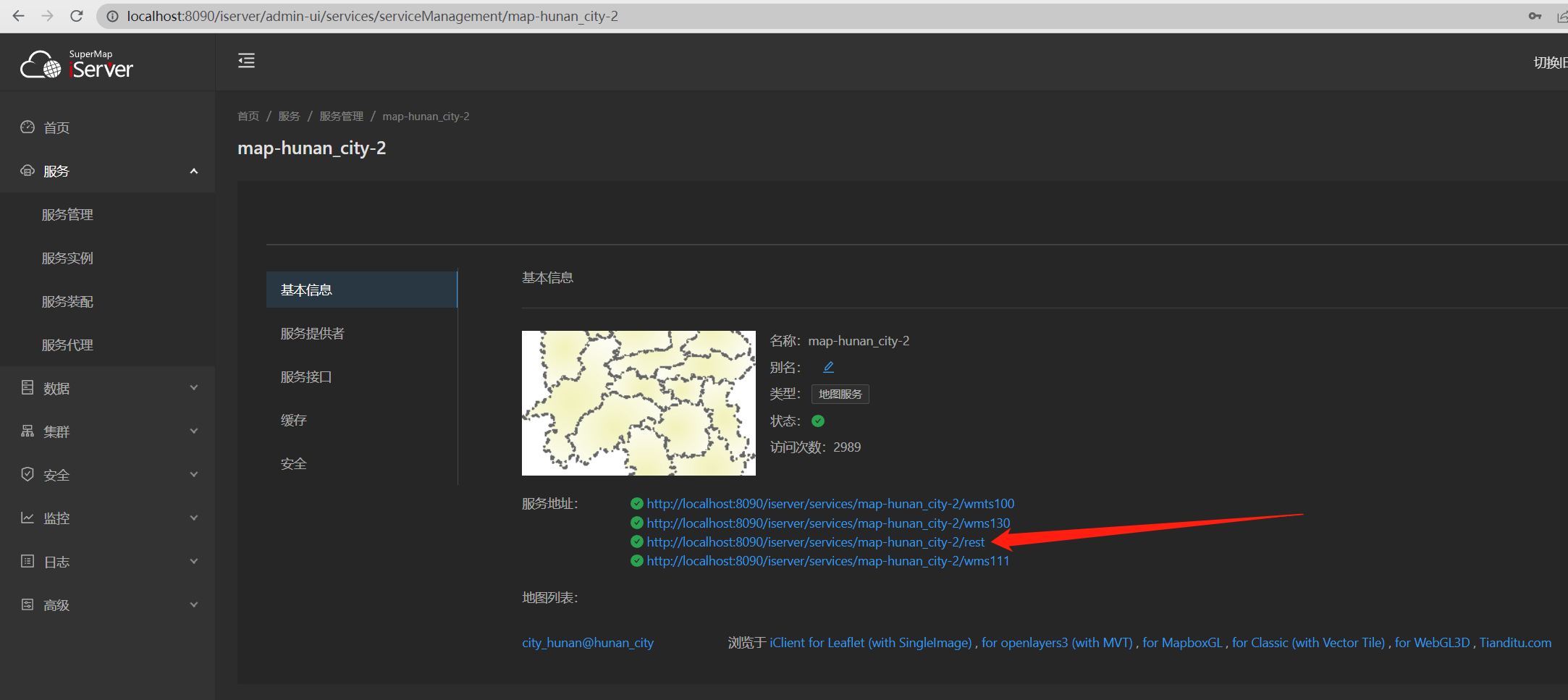
进入图层服务的页面,点击如图所示的 rest 服务接口。

点击
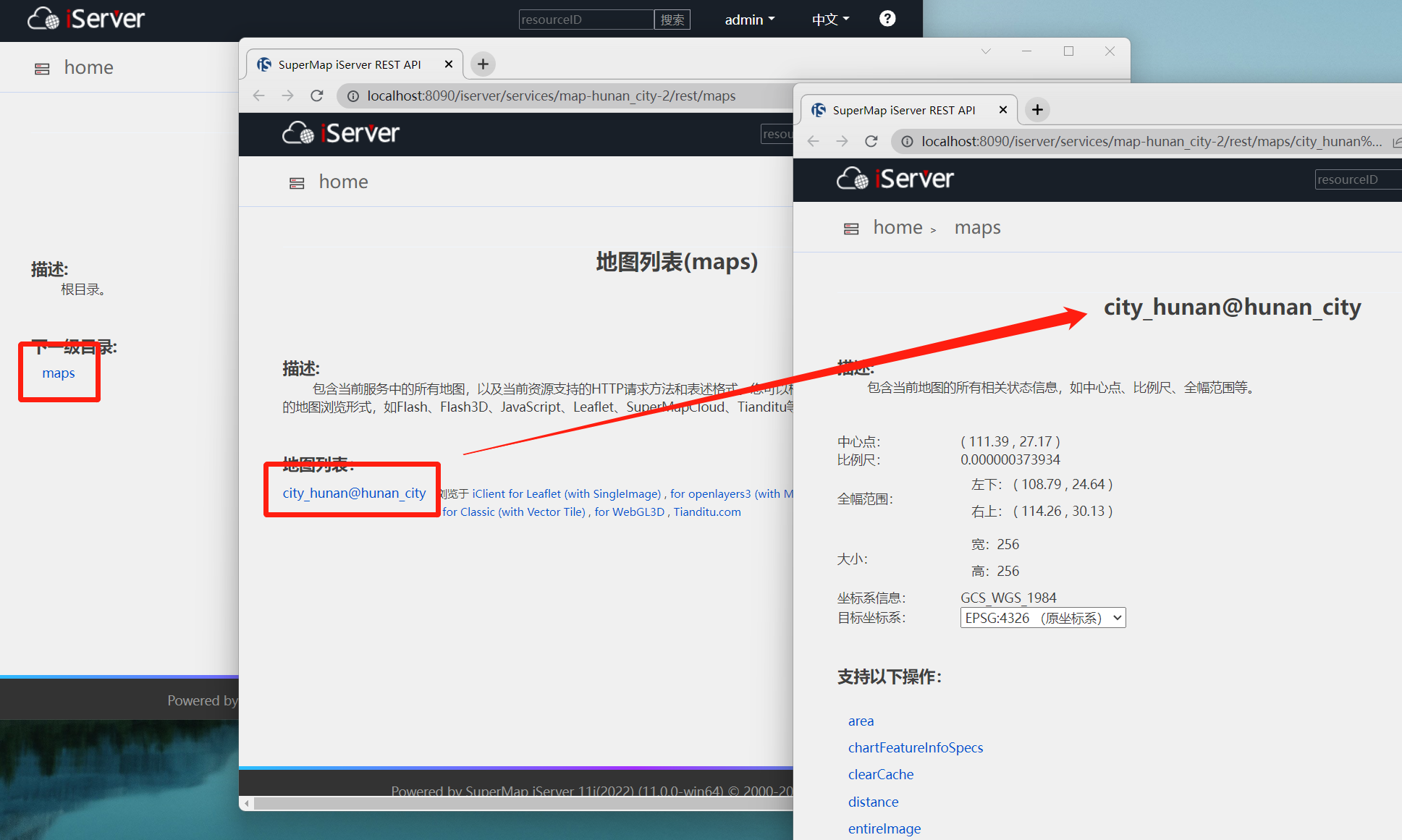
maps,在地图列表中选择想要加载的地图。
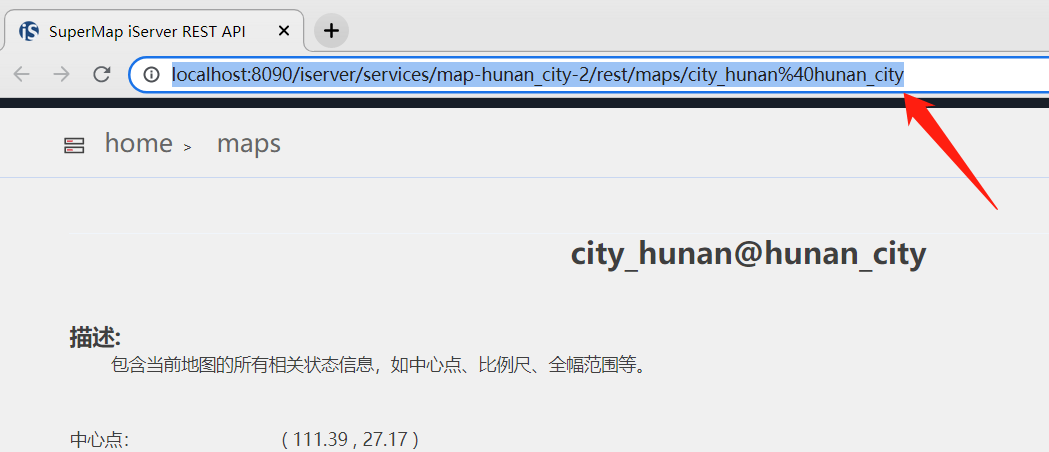
拷贝这个页面的链接,并指定
dataOptions的type为supermap,即可加载。
代码示例:
layer = new aimap.TileLayer({
map,
data: 'http://localhost:8090/iserver/services/map-hunan_city-2/rest/maps/city_hunan%40hunan_city',
dataOptions: {
type: 'supermap'
},
style: {
'raster-opacity': 1
}
});
2
3
4
5
6
7
8
9
10
# esri 的 ArcGIS Server
以下为接入通过 esri 的 ArcGIS Server 发布的图层服务的说明。
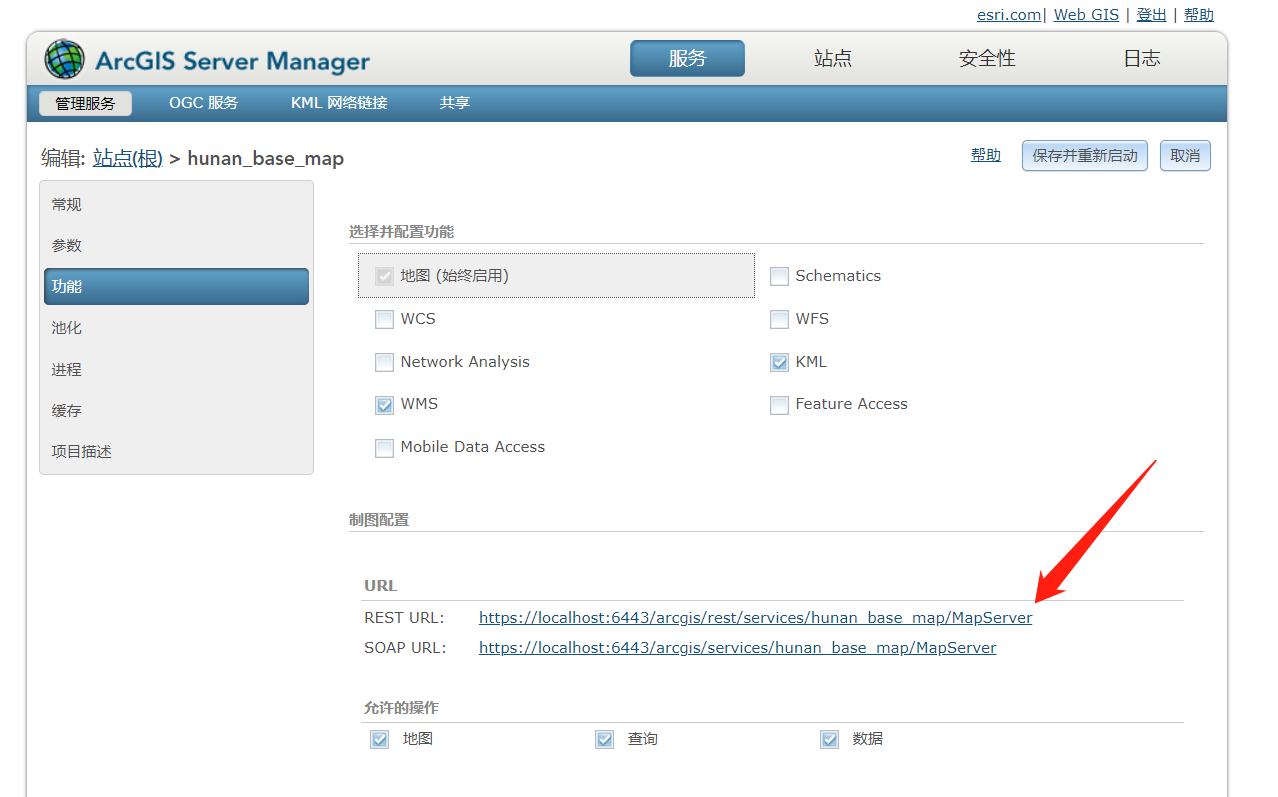
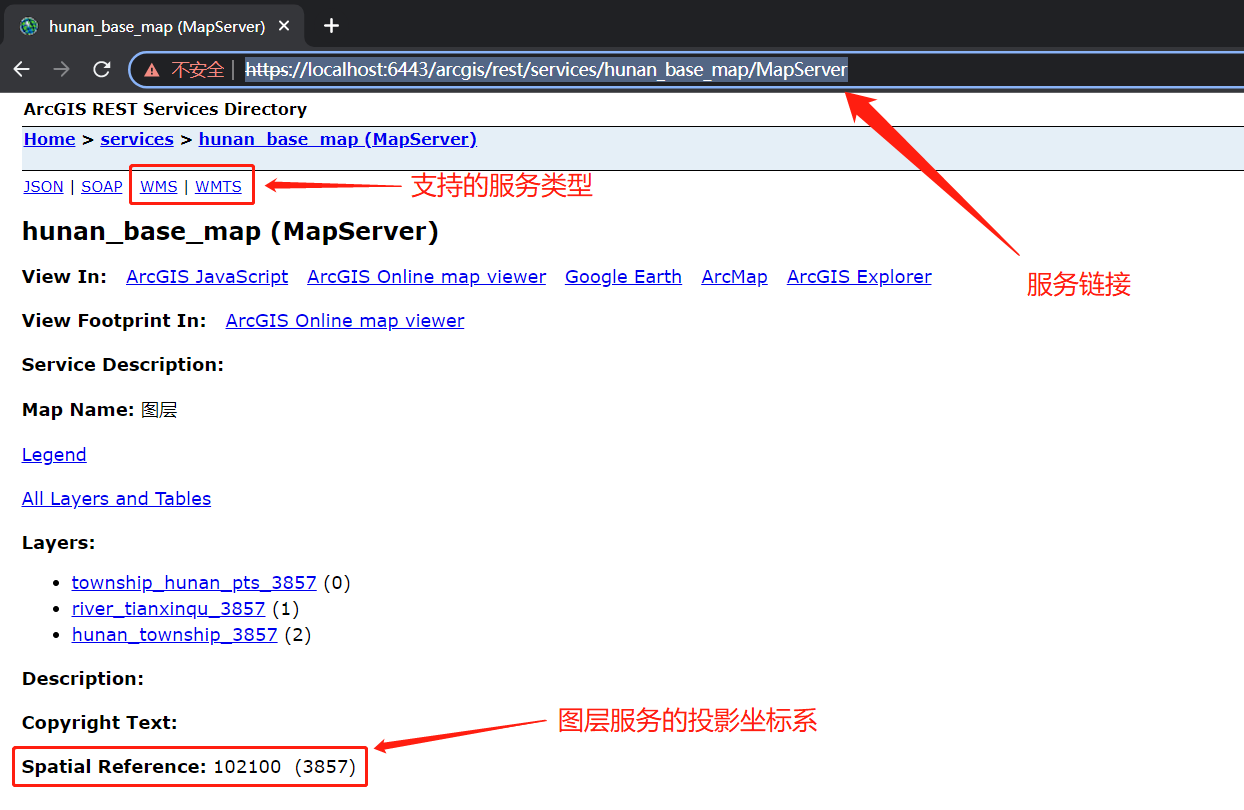
进入图层服务的功能选项卡,点击
REST URL。
从页面中可以看到图层支持的服务类型,以及图层的投影坐标系。拷贝这个页面的链接,并指定
dataOptions的type为arcgis,即可加载。
SDK 将尝试调用图层的 WMTS,如果没有,则调用图层的 WMS。代码示例:
layer = new aimap.TileLayer({
map,
data: 'https://localhost:6443/arcgis/rest/services/hunan_base_map/MapServer',
dataOptions: {
type: 'arcgis'
},
style: {
'raster-opacity': 1
}
});
2
3
4
5
6
7
8
9
10
# 实例变量
# id
此图层的 id,如果在初始化图层的参数中指定,则为参数中的 id,否则 SDK 内部会自动生成一个 id。
# 示例
var tileLayer = new aimap.TileLayer({...});
console.log(tileLayer.id); // "tileLayer.9db79b01-f3c0-4da6-a36a-b4d5827c4e37"
2
# type
此图层的类型,对于本图层, type 为固定值:tile。
# 示例
var tileLayer = new aimap.TileLayer({...});
console.log(tileLayer.type); // "tile"
2
# 实例方法
addTo(map)
如果在初始化图层时,没有传入地图对象参数,则需要使用此方法来将图层添加到地图上。
参数
map(Map):需要添加本图层的地图对象。
返回值
TileLayer:this
remove()
将本图层从地图中移除,并销毁相关的资源。
返回值
TileLayer:this
show()
显示该图层。
返回值
TileLayer:this
hide()
隐藏该图层。
返回值
TileLayer:this
setzIndex(zIndex, options?)
设置图层在 z 轴上的顺序。数值越大,层级越高。
参数
zIndex(number | String):大于 0 的整数或者表示地图初始化样式中自带的图层 id。
options(SetzIndexOptions):设置层级的更多参数,具体参见:SetzIndexOptions 配置。
返回值
TileLayer:this
setStyle(style, options?)
增量更新图层的样式。
参数
style(style):样式对象,这些样式将增量更新到图层已有的样式上,支持的样式与当前图层一致。
options(SetStyleOptions):设置新样式的其他配置项,具体参见:SetStyleOptions 配置。
返回值
TileLayer:this
setData(data, options?)
重新指定数据,原有的数据会被清除掉。
参数
data(Data):与 layeroptions参数说明 中的Data字段定义一致。
options(SetDataOptions):指定新数据源的其他配置项,具体参见:SetDataOptions 配置。
返回值
TileLayer:this
setPopup(popup, options)
为图层设置弹窗对象。
参数
popup(Popup | string):Popup对象,或者弹窗中想要显示的内容文本。
options(Options):弹窗的配置项,具体参见:Popup 配置
返回值
TileLayer:this
togglePopup()
切换弹窗的显示,隐藏效果。
返回值
TileLayer:this
on(type, listener)
为图层绑定事件监听。
参数
type(string):事件类型,支持的事件类型可参考 图层事件。
listener(Function):如果此处使用匿名函数,则后续将无法解绑。
返回值
TileLayer:this
once(type, listener)
为图层绑定事件监听,事件只会响应一次。
参数
type(string):事件类型,支持的事件类型可参考 图层事件。
listener(Function):如果此处使用匿名函数,则后续将无法解绑。
返回值
TileLayer:this
off(type, listener)
解除已绑定事件监听。
参数
type(string):事件类型,支持的事件类型可参考 图层事件。
listener(Function):通过 on 或者 once 绑定的事件对象。
返回值
TileLayer:this
# 图层事件
mousedown
当鼠标点击图层时触发。
mouseup
当鼠标在图层中松开时触发。
click
当鼠标在图层同一点处点击并松开时触发。
dblclick
当鼠标双击图层同一点时触发。
mousemove
当鼠标在图层中移动时触发。
mouseenter
当鼠标从某一图层外部或地图画布外部进入当前图层的可见部分时触发。
mouseleave
当鼠标离开当前图层的可见部分时触发。