# 投影坐标系
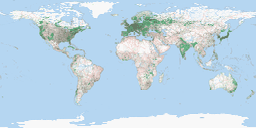
一般情况下,常见的在线地图均以 Web Mercator 的投影坐标系呈现,最直接的特点就是,从赤道往南北两极,地图被渐渐放大。

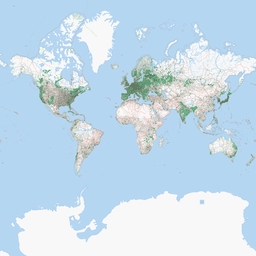
如果项目使用的是 cgcs2000 坐标系,或者需要使用经纬度投影坐标系,看起来类似下图,南北两极看起来像是被“压扁”的效果。那么,需要按照下方的说明,切换地图的投影坐标系。

在使用不同的投影坐标系时,底图样式和使用到的WMTS图层服务也要做对应的调整。
指定投影坐标系的功能需要使用 2.0.2之后的版本。
# 指定方式
# Web Mercator 投影
// 可选,因为 aimap.srs 默认就是 'epsg:3857'
aimap.srs = 'epsg:3857';
const map = new aimap.Map({
container: 'map',
zoom: 14,
center: [114.323147, 30.555332],
style: 'aimap://styles/aimap/darkblue-v4',
});
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 经纬度投影
// 可以指定为 'epsg:4326' 或者 'cgcs2000'
aimap.srs = 'epsg:4326';
const map = new aimap.Map({
container: 'map',
zoom: 14,
center: [114.323147, 30.555332],
style: '一个经纬度投影的地图样式',
});
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 插件支持情况
| 插件 | 支持情况 |
|---|---|
| ThreeBox | 支持 |
| Deck.gl | 支持 |
| eCharts | 支持 |