# 拉伸图层夜光效果(Extrusion)
夜光效果是拉伸图层的进阶效果。在拉伸图层已有功能的基础上,通过组合配置分层分户、高亮线相关样式以及额外的夜光样式实现炫丽的可视化效果。
# 示例
const layer = new aimap.Extrusion({
mode: '3d',
data: [{
coordinates: [[[121.1, 31.2], [121.1, 31.3], [121.2, 31.3], [121.2, 31.2], [121.1, 31.2]]]
}, {
coordinates: [[[121.1, 31.2], [121.1, 31.3], [121.0, 31.3], [121.0, 31.2], [121.1, 31.2]]]
}],
luminous: { // 夜光(自发光)样式
dark: "#000", // 自发光暗部颜色
bright: "#fff", // 自发光亮部颜色
},
style: {
'extrusion-color': 'white',
'extrusion-opacity': 1,
'extrusion-height': 100,
'extrusion-base': 0,
'extrusion-floor-height': 1, //样式参数影响分层效果
'extrusion-segment': true, //样式参数影响分户效果
'extrusion-outline-color': "#fff" //高亮边缘的颜色
'extrusion-outline-floor': 0.1 //高亮边缘的高度,单位同extrusion-floor-height
},
map
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 夜光效果的图层样式说明
| 样式名称 | 取值范围 | 说明 |
|---|---|---|
| extrusion-floor-height | 0~[extrusion-height] | 每层楼的高度,单位与extrusion-height相同。0等效于不分层。 |
| extrusion-outline-floor | 0~1 | 高亮颜色在侧面每个楼层之间的比例 |
| extrusion-outline-top | 0~1 | 高亮颜色在侧面顶部的比例 |
| extrusion-outline-color | color | 高亮颜色 |
| extrusion-segment | bool | 贴图着色是以多边形的周为参考还是以每个边为参考,影响底层纹理uv的计算 |
| extrusion-base | 0~ | 海拔高度 |
| extrusion-height | 0~ | 拉伸立体高度 |
| extrusion-opacity | 0~1 | 透明度 |
| extrusion-top-color | color | 顶面颜色 |
| extrusion-top-opacity | 0~1 | 顶面透明度 |
| dark | color | luminous额外样式,夜光暗部颜色 |
| bright | color | luminous额外样式,夜光亮部颜色 |
# 夜光样式与分层分户样式的组合
# 无分层分户夜光效果
# 样式示例
const layerOptions = {
luminous: { // 夜光(自发光)样式
dark: "#f00", // 自发光暗部颜色
bright: "#fff", // 自发光亮部颜色
},
style: {
'extrusion-floor-height': 0 // 样式参数为0时无分层效果
'extrusion-segment': false // 样式为false时无分户效果
}
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 实际效果

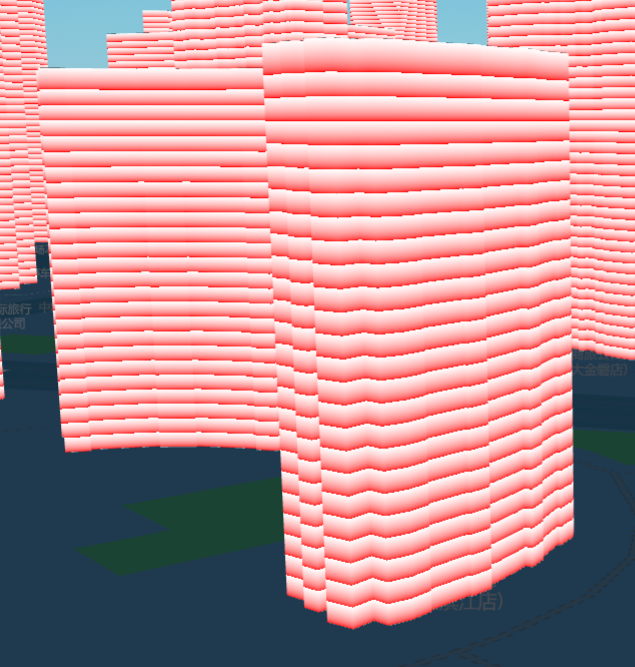
# 分层夜光效果
# 样式示例
const layerOptions = {
luminous: { // 夜光(自发光)样式
dark: "#f00", // 自发光暗部颜色
bright: "#fff", // 自发光亮部颜色
},
style: {
'extrusion-floor-height': 3 // 分层高度
'extrusion-segment': false // 样式参数为false时无分户效果
}
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 实际效果

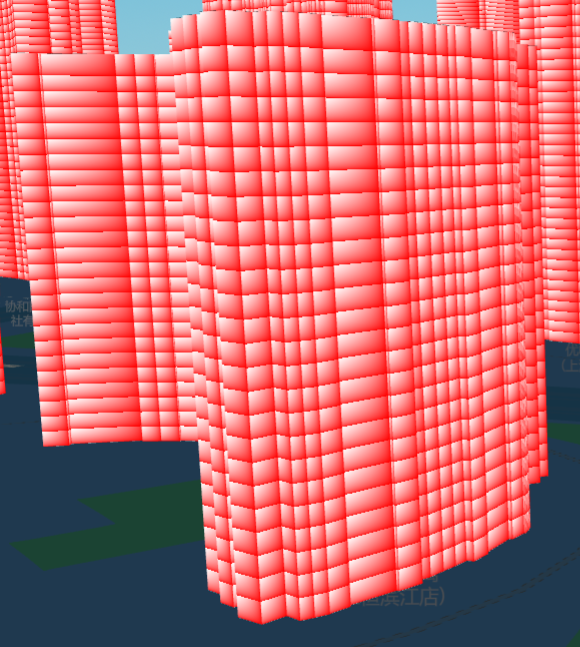
# 分户夜光效果
# 样式示例
const layerOptions = {
luminous: { // 夜光(自发光)样式
dark: "#f00", // 自发光暗部颜色
bright: "#fff", // 自发光亮部颜色
},
style: {
'extrusion-floor-height': 3 // 分层高度
'extrusion-segment': true // 样式参数为true时有分户效果
}
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 实际效果

# 夜光样式与高亮线样式的组合
在图层配置了夜光样式,且具备分层或者分户效果的前提下,搭配上高亮线样式可以进一步丰富可视化效果。
# 样式示例
const layerOptions = {
luminous: { // 夜光(自发光)样式
dark: "#000", // 自发光暗部颜色
bright: "#fff", // 自发光亮部颜色
},
style: {
'extrusion-floor-height': 3 // 分层高度
'extrusion-segment': true // 样式参数为true时有分户效果
'extrusion-outline-color': "#1ffffe" //高亮线的颜色
'extrusion-outline-floor': 0.1 //高亮线的高度,单位同extrusion-floor-height
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 实际效果
