# 光墙图层(RippleWall)
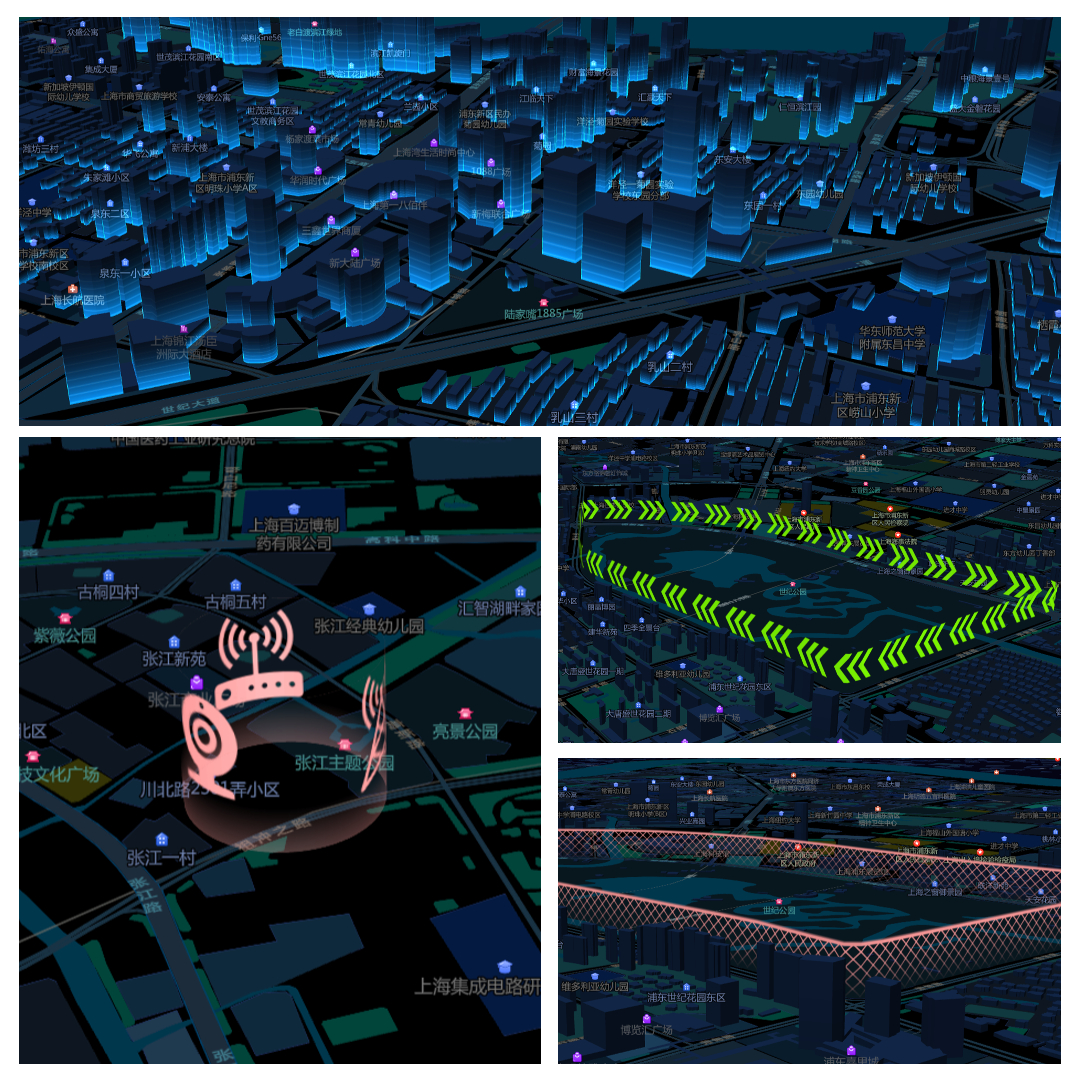
光墙图层用于将面类型或者线类型的数据在垂直方向上将面向天空进行拉伸,并在拉伸的面上展示出动态效果。光墙图层支持二维模式下的部分功能。
new aimap.RippleWall(layerOptions: Object)

# 初始化参数
# LayerOptions参数说明
| 字段名 | 类型 | 说明 |
|---|---|---|
| id | string | 默认值为${type}.${uuid},该值不允许重复。 |
| map | Map | 地图对象,如果设置,该图层会自动加载到地图中,如果未设置,需要手动加载图层:addTo(map)。 |
| mode | string | 三维图层的mode是3d。 |
| minZoom | number | 能显示的最小的zoom level,默认 3。 |
| maxZoom | number | 能显示的最大的zoom level(但不包括这个Level),默认20。 |
| spatialReference | string | 图层数据的坐标系统,默认:gcj02。可选项分别为:- GPS坐标系— wgs84- 火星/高德坐标系— gcj02- 百度坐标系— bd09- 城建坐标系— cgcs2000。 |
data必须 | Data | 支持面类型的矢量数据,包括SimpleFeature,GeoJSON等,具体参见:矢量数据定义。 |
style必须 | Style | 本图层支持与线相关的样式配置,包括:extrusion-color, extrusion-opacity, extrusion-base, extrusion-height。 |
| filter | Filter | 图层数据的过滤条件,不满足过滤条件的数据将不显示。具体参见:Filter 配置。 |
| wall | WallOptions | 配置自定义的光墙纹理,用于替代默认的效果,具体配置项见下方。 |
# WallOptions参数说明
| 字段名 | 类型 | 说明 |
|---|---|---|
| position | string | 纹理的放置方式,可选项分别为: - stretch:拉伸纹理;- tile:平铺纹理。 |
| textures | Array<textureOptions> | 纹理列表,这些纹理将叠加显示。 |
# textureOptions参数说明
| 字段名 | 类型 | 说明 |
|---|---|---|
| image | string | 纹理的图像链接,以 url 的形式输入,注意不要跨域请求,纹理的图片规范参考下方自定义纹理参考。 |
| opacity | number | 纹理的透明度,默认为1,范围 0~1。 |
| repeatX | number | 纹理在水平方向上的重复次数,如果你觉得纹理被不合理的拉伸了,建议使用此参数进行调整。 |
| animation | string | 纹理动画类型,可选项分别为: - x:纹理沿水平方向移动;- y:纹理沿垂直方向移动;- blink:纹理的透明度周期性变化。 |
| speed | number | 当animation指定为x或者y时有效,表示纹理运动的速度,速度是一个相对值,绕多边形一圈为1个单位。 |
| range | <number, number> | 当animation指定为blink时有效,表示透明度变化的范围[min, max],默认值:[0, 1]。 |
| duration | number | 当animation指定为blink时有效,表示透明度变化的一个周期的时间,默认值:5,单位:秒。 |
# 自定义纹理参考
纹理图片的设计可以参考以下几点,并非强制:
- 使用透明背景。
- 图案部分使用纯白色表示,可以配合透明度呈现渐变效果。
- 注意左右两侧的留白,适当的留白可以让重复的纹理间距相等。
- 注意纹理左右两侧的衔接,可以让重复的纹理在视觉上连续。
- 结合最终的数据,考虑被拉伸后的显示效果。
以下为几种纹理的示例:




# 示例
// 基本的样式
const layer1 = new aimap.RippleWall({
mode: '3d',
data: [{
coordinates: [[[121.1, 31.2], [121.1, 31.3], [121.2, 31.3], [121.2, 31.2], [121.1, 31.2]]]
}, {
coordinates: [[[121.1, 31.2], [121.1, 31.3], [121.0, 31.3], [121.0, 31.2], [121.1, 31.2]]]
}],
style: {
'wall-color': 'white',
'wall-height': 100,
'wall-base': 0,
},
map
});
// 纹理沿水平方向移动
const layer2 = new aimap.RippleWall({
mode: "3d",
data: [{
coordinates: [[[121.1, 31.2], [121.1, 31.3], [121.2, 31.3], [121.2, 31.2], [121.1, 31.2]]]
}, {
coordinates: [[[121.1, 31.2], [121.1, 31.3], [121.0, 31.3], [121.0, 31.2], [121.1, 31.2]]]
}],
style: {
"wall-height": 150,
"wall-color": 'rgb(255, 45, 25)',
"wall-base": 0,
},
wall: {
position: 'stretch',
textures: [{
image: `path_to_images/horizontal_gradient.png`,
animation: 'x',
speed: -0.01,
}, {
image: `path_to_images/strips.png`,
animation: 'x',
repeatX: 18,
opacity: 0.5,
speed: -0.001,
}]
},
map,
});
// 纹理闪烁
const layer3 = new aimap.RippleWall({
mode: "3d",
data: turf.circle([121.6109, 31.2057], 0.15),
style: {
"wall-height": 250,
"wall-color": 'rgb(255, 85, 85)',
"wall-base": 0,
},
wall: {
// stretch, tile
position: 'stretch',
textures: [{
image: `path_to_images/icons.png`,
animation: 'x',
speed: 0.001,
}, {
image: `path_to_images/gradient.png`,
animation: 'blink',
range: [0.3, 1],
duration: 3,
}]
},
map,
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
# 实例变量
# id
此图层的 id,如果在初始化图层的参数中指定,则为参数中的 id,否则 SDK 内部会自动生成一个 id。
# 示例
var rippleWall = new aimap.RippleWall({...});
console.log(rippleWall.id); // "rippleWall.9db79b01-f3c0-4da6-a36a-b4d5827c4e37"
2
# type
此图层的类型,对于本图层, type 为固定值:rippleWall。
# 示例
var rippleWall = new aimap.RippleWall({...});
console.log(rippleWall.type); // "rippleWall"
2
# 实例方法
addTo(map)
如果在初始化图层时,没有传入地图对象参数,则需要使用此方法来将图层添加到地图上。
参数
map(Map):需要添加本图层的地图对象。
返回值
RippleWall:this
remove()
将本图层从地图中移除,并销毁相关的资源。
返回值
RippleWall:this
show()
显示该图层。
返回值
RippleWall:this
hide()
隐藏该图层。
返回值
RippleWall:this
flyTo(options?)
使地图带有动画的跳转,使得图层的中心点位于屏幕中间。
参数
options(SetFocusOptions):跳转动画的更多参数,具体参见:SetFocusOptions 配置。
返回值
RippleWall:this
fitView(options?)
使地图带有动画的跳转,使得图层的数据铺满屏幕。
参数
options(SetFocusOptions):跳转动画的更多参数,具体参见:SetFocusOptions 配置。
返回值
RippleWall:this
setZoomRange(minZoom, maxZoom)
设置图层的缩放层级范围。
参数
minZoom(number):最小可显示该图层的缩放级别。
maxZoom(number):最大可显示该图层的缩放级别。
返回值
RippleWall:this
setStyle(style, options?)
增量更新图层的样式。
参数
style(style):样式对象,这些样式将增量更新到图层已有的样式上,支持的样式与当前图层一致。
options(SetStyleOptions):设置新样式的其他配置项,具体参见:SetStyleOptions 配置。
返回值
RippleWall:this
setData(data, options?)
重新指定数据,原有的数据会被清除掉。
参数
data(Data):与 layeroptions参数说明 中的Data字段定义一致。
options(SetDataOptions):指定新数据源的其他配置项,具体参见:SetDataOptions 配置。
返回值
RippleWall:this
setFilter(filter, options?)
为图层的数据设置过滤条件,不满足过滤条件的数据将会被隐藏。
参数
filter(Filter):图层数据的过滤条件,不满足过滤条件的数据将不显示。具体参见:Filter 配置
options(SetFilterOptions):进行过滤操作的其他配置项,具体参见:SetFilterOptions 配置。
返回值
RippleWall:this
on(type, listener)
为图层绑定事件监听。
参数
type(string):事件类型,支持的事件类型可参考 图层事件。
listener(Function):如果此处使用匿名函数,则后续将无法解绑。
返回值
RippleWall:this
once(type, listener)
为图层绑定事件监听,事件只会响应一次。
参数
type(string):事件类型,支持的事件类型可参考 图层事件。
listener(Function):如果此处使用匿名函数,则后续将无法解绑。
返回值
RippleWall:this
off(type, listener)
解除已绑定事件监听。
参数
type(string):事件类型,支持的事件类型可参考 图层事件。
listener(Function):通过 on 或者 once 绑定的事件对象。
返回值
RippleWall:this
# 图层事件
click
当鼠标在图层同一点处点击并松开时触发。
mousemove
当鼠标在图层中移动时触发。
mouseenter
当鼠标从某一图层外部或地图画布外部进入当前图层的可见部分时触发。
mouseleave
当鼠标离开当前图层的可见部分时触发。