# 样式与可视化效果搭配
以下是几种常见的可视化效果与地图样式搭配的使用场景。
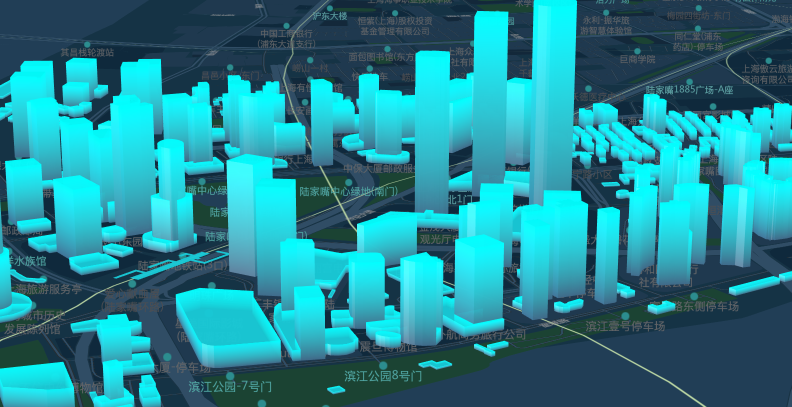
# 使用亮色 / 暗色底图搭配日间 / 夜间白模效果
为日间白模搭配亮色的地图样式,为夜间白模搭配暗色地图样式。


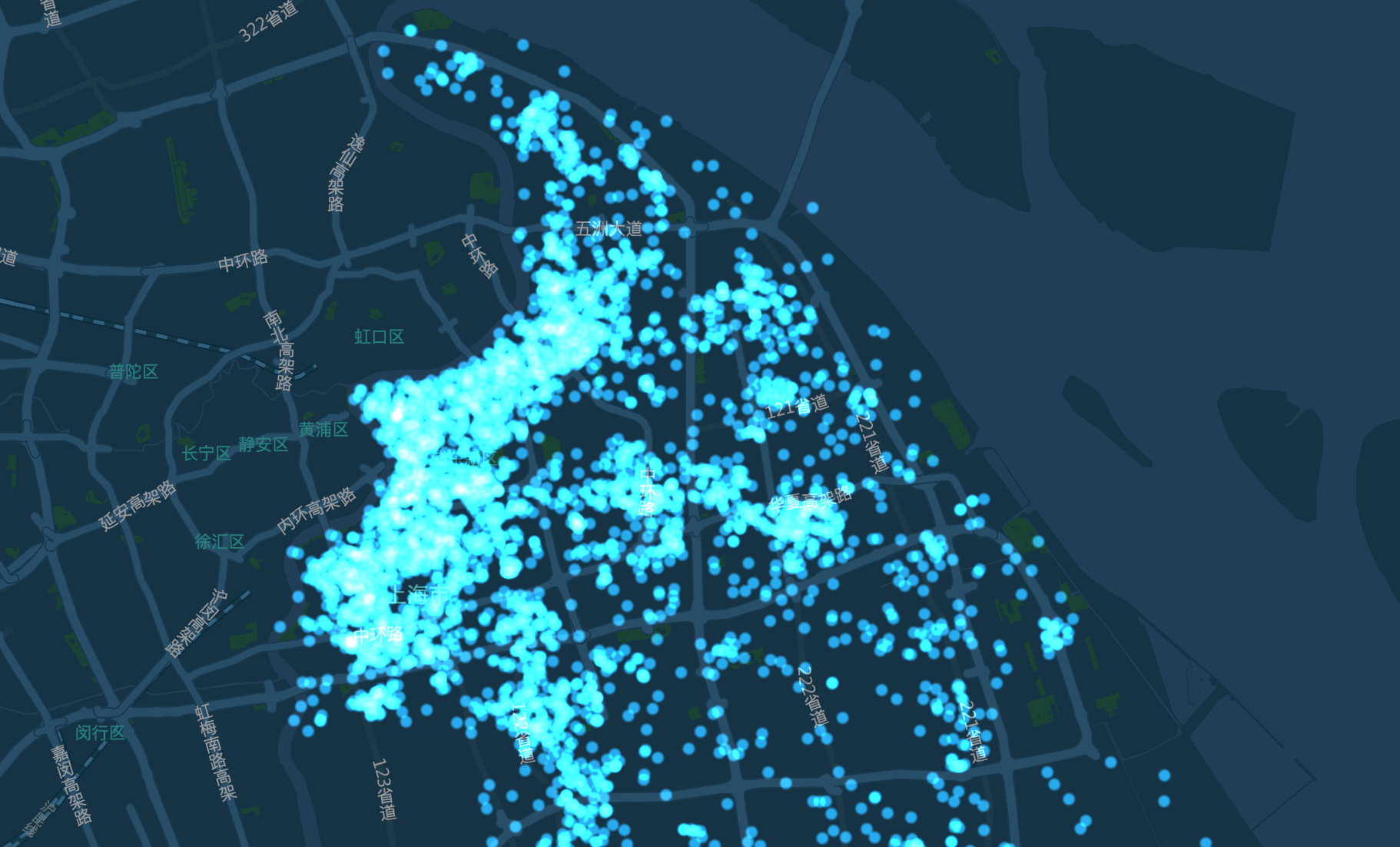
# 使用暗色底图搭配灯光点效果
灯光点可视化效果,通过提高数据密集的区域的亮度,来提醒用户。在暗色主题下,高亮的区域会更加明显。

# 将可视化图层插入底图样式中,再搭配实景可视化效果
可以将一个可视化图层插入到底图样式中间,来达到将部分图层显示出来的效果,例如,将卫星影像插入到铁路图层下面,这样所有铁路图层以上的图层,都会显示出来。
var map = new aimap.Map({
container: 'map',
center: [121.45162, 31.63681],
zoom: 18,
pitch: 55,
maxPitch: 65,
style: "aimap://styles/aimap/normal-v4",
});
map.on('style.load', () => {
var tileLayer = new aimap.TileLayer({
map,
data: 'https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}', //用户自己的光栅图层
dataOptions: {
maxZoom: 18,
},
style: {
'raster-opacity': 1
},
zIndex: 'transitline_railway_case'
});
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
接着可以再叠加实景图层,最终达到如下图的效果:

地图中的道路,兴趣点等依旧显示,卫星影像与实景效果达到了良好的过渡。